【とあるGAFAの表計算教室】第2回~後編~:『Excelコンテンツの作り方』一手目の突破口
- 2021.11.13
- 最終更新日:2021.12.03
- Excel&VBA

『とあるGAFAの表計算教室』第2回のテーマは『Excelコンテンツの作り方』。慣れている方はササッと手が動いて完成までたどり着けますが、全員がそうとは限りません。あまり慣れていない方は「まず何から作り始めれば良いんだ…?」と迷ってしまい最初の一手に苦戦するかと思います。そんな時に是非これから紹介するポイントを足がかりに頭の中を整理してみてください。今回は第2回の後編です。実際にコンテンツ作成に役立つ汎用性の高いExcelデザイン小手先テクニックを紹介します。
<– 前回『第2回~前編~:『Excelコンテンツの作り方』一手目の突破口』
~前回までのあらすじ~
というわけで、前編では作業に入るための準備をしました。後編では実際に色々と頭の中で練り込んだ要素をExcelに体現する為の小手先テクニックをいくつか紹介していきます。
視覚を掌握せよ!

前編ではコミュニケーション取ろうぜ!とオススメしておきながら、一方的に視線を誘導するアプローチを推奨していきます。
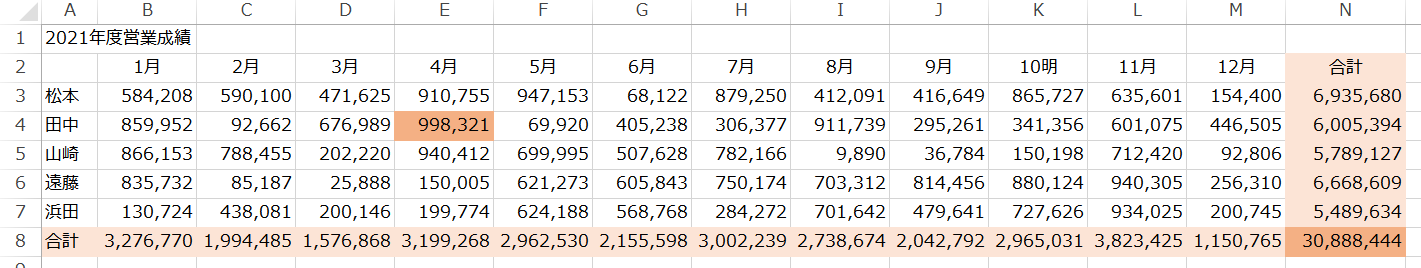
突然ですが、以下の表を5秒間眺めて下さい。(クリックで拡大できます。スマホはタップしても見づらいのでピンチアウトしてください。)
これは第一印象にアプローチするコミュニケーションの一例です。初めてExcelファイルを開いた際にメインビューの “パッと見” でどんなコンテンツなのかをイメージして貰えるかどうかは重要なポイントです。
さて5秒間の “パッと見” を体験して貰いましたが、以下の①からどこまでイメージできましたか?
①なんか一つだけピックアップされている、多分数字が大きいのだろう。
②この表は年間営業成績表で各項目の合計が記載されているものだ。
③10月じゃなくて10明になってんぞ。
④営業メンバーは笑ってはいけないレギュラーメンバーじゃねーか。
5秒で②まで把握できる様に誘導しましたが、皆さん如何でしょう?③に気がついた方は品質保証業務とか向いてると思います。④まで思い至ったあなたはどんだけ年末を楽しみにしているんですか。
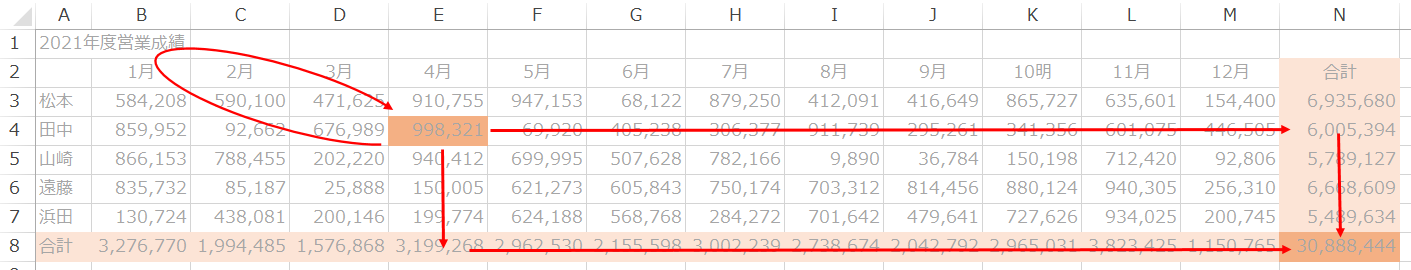
さてこの表、列幅はいじってますが、それ以外はセルの塗りつぶしの色しかいじってません。フォントサイズもスタイルも罫線も未設定です。でも、ほとんどの方が以下の様に視線を走らせたと思います。

これが設置した要素の影響による自然な視線誘導です。
色がついていたり、罫線が引かれていたり、図形が入っていたりすれば、自然と何かしらの印象が勝手に刷り込まれます。その印象はちゃんと意味をもたせれば有効的に活用できるし、逆に意味のないグラフィカルな要素は混乱の元にもなりえます。しかし、全てに意図的に機能性をもたせて過不足なく演出するのは前編の冒頭でも挙げた通り『デザイナー』の技量が試されてしまいます。もちろん誰もがデザイナーな訳ではないので、Excelコンテンツ作成においては『視覚をロジカルに活用するという視点』を意識出来るようになるだけで十分です。
「このセルはこの色だとどんな印象になる?」
「ここに罫線を引いたらどういう意味が生まれる?」
この様に一旦立ち止まって俯瞰で眺める事が出来るようになれば、見当違いなコミュニケーションギミックの設置は十分に回避できます。
そして、作業者がExcelとスムーズな意思疎通を行える様に誘導してあげるというこの工夫が、Excelコンテンツにおいて製作者と作業者のコミュニケーションの全てとなります。
人 ⇔ Excel ⇔ 人
Excelを通して人とコミュニケーションを図る、この構図を常に意識しましょう。
表示エリアをイメージする
『重要な要素はこの範囲内にありますよ』を把握してもらうコミュニケーションです。食事は食卓で、学校の宿題は勉強机で。Excelでも目的を達成するために最適な作業フィールドを用意しましょう。
まずExcelコンテンツがPC画面内でどこに配置されるかを考えます。場合によっては別のソフトやブラウザ、Excelブックを整列させて作業する事もあるかと思います。想定される作業フィールドが限定されれば自ずと最初の一手が決まってきます。
大半がフルスクリーンになるかと思うので、その事例での小手先テクニック…という程テクニカルな事でもないですが、どれくらいフィールドを確保するかの具体例を紹介します。
ここで考えないといけないのは 『どのディスプレイに置くか』です。ノートPCのディスプレイなのか、○○インチのデュアルディスプレイなのか、縦型ディスプレイなのか。
どこでもええやん!と思うかもしれませんが、そのExcelコンテンツがメイン業務のサブにあたる立ち位置だった場合、サブディスプレイに置いたほうが明らかに作業しやすいです。いちいち画面順序を切り替える手間は無駄です。縦型ディスプレイに配置する可能性があるならばその想定をした設計にしないとメチャクチャ見づらいです。また、メインとサブの画面を行ったり来たりする想定ならば、小さい画面の方に合わせた方が無難です。
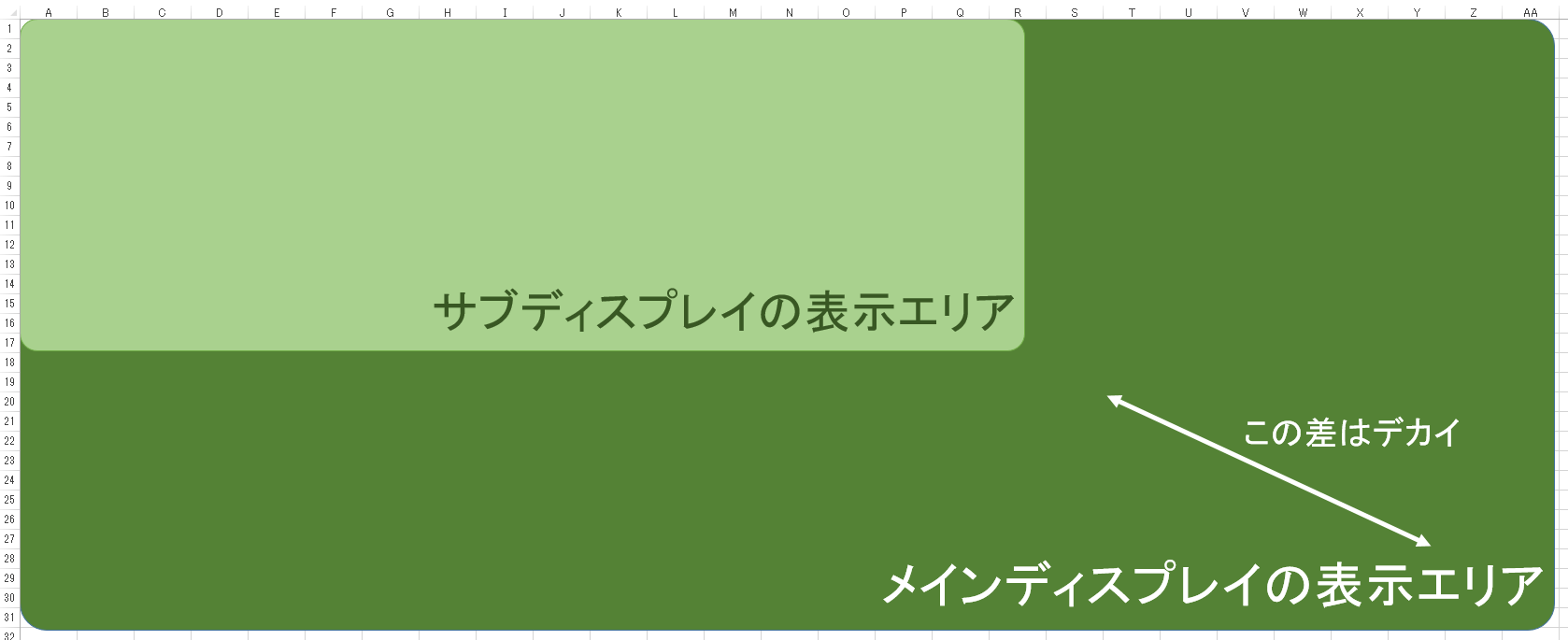
例えば僕のオフィスでは全員が同じ画面サイズのノートPCをサブに、モニターディスプレイをメインディスプレイに据えたデュアルディスプレイ環境なので、それを想定した作業フィールドを用意しています。

上図のようにビューに収まり切るエリアが全く違う為、サブディスプレイに置いた時には濃い緑のエリアのコンテンツはスクロールバーを触らないと一切見えません。特にExcelの特性上列方向(左右方向)が見づらいので、マニュアルコンテンツやレポートフォーマット等の “読み物系” ならば極力横スクロールバーを使わないで済む設計にするに越したことはありません。
どんなコンテンツにしろ、この表示エリア内にファーストビューで見せたいもの、初動で着手して欲しい要素を配置するよう意識しましょう。
※絶対に表示エリア内に全てのコンテンツを収めないといけないという訳ではない。コンテンツを作り込んでいく中で表示エリアについて意識できればOK。
セルの書式設定による印象の誘導 ~罫線~
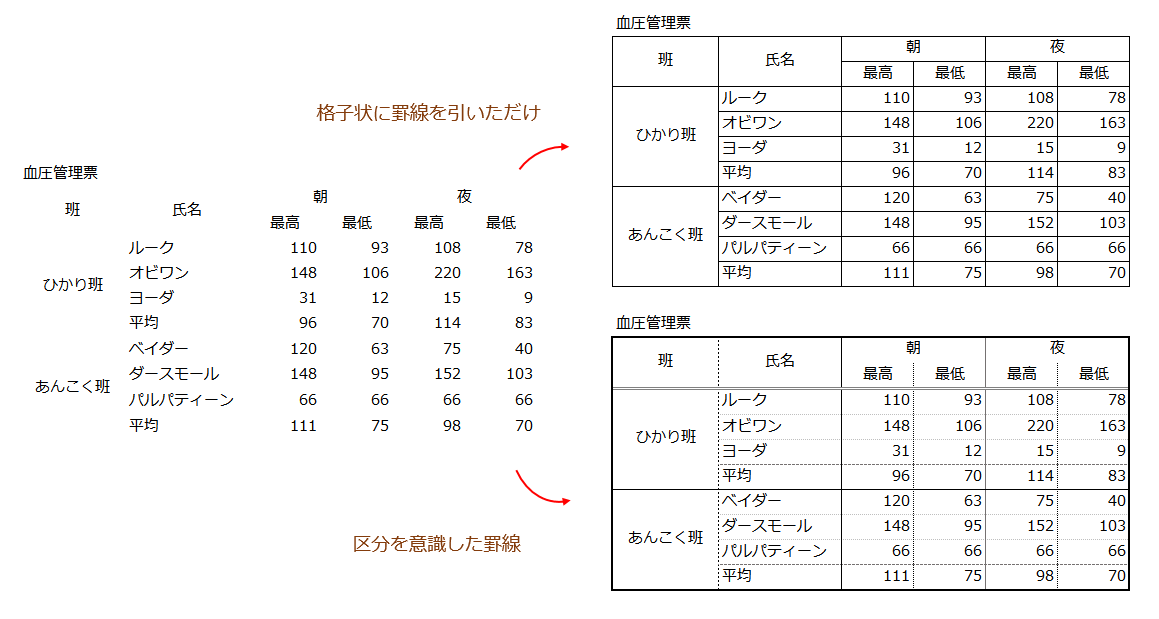
これは完全に僕の持論なのですが、罫線は表の区分をする為のものだと思っています。つまり、仕切りや集合といったセルの所属を罫線によって伝える事が出来るというものです。もちろん単に格子状に引くだけでも表として認識できるんですが、罫線の種類を少し工夫すると表に印象の追加ができます。
どのセルがどこの項目に内包されるかが分かりやすくなっていると思います。この区分を意識した引き方小手先テクニックは『より近い要素の部屋に属する側の壁を薄くしていく』イメージで罫線を引いていきます。手順としては一番外側から順に部屋を切り分けていき、要素が細かくなる毎に罫線を細くor色を薄くしていきます。全く違う種類の要素の壁が出来るときには二重線や特殊な点線を使ったりします。上図の例で言えば ”班” や “氏名” といった項目名と以下データエリアは全く要素が違うので二重線で区切り、”平均”という集計エリアは点線で区切っています。
セルの書式設定による印象の誘導 ~色~
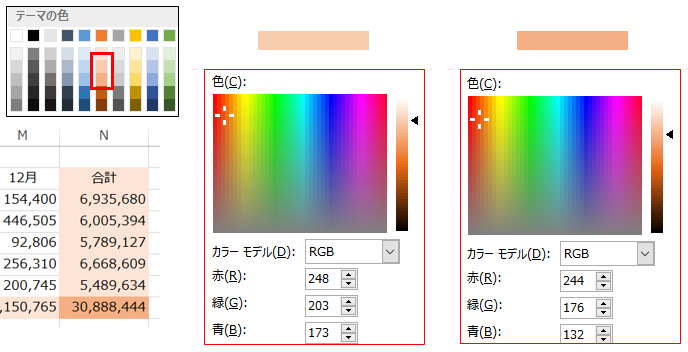
Excelは白黒だけでも全然成立しますが、色を使いこなせるようになるとより効果的な演出ができるようになります。色の詳細設定は『色の設定⇒”ユーザー設定”タブ』で自由に設定できます。色による印象演出は特にExcelだけに限ったものでもなくパワーポイント等何にでも応用が効くテクニックです。
先程見ていただいた営業成績表の色付けを例に確認してみましょう。

合計列はデフォルトのテーマの色カラーパレットのオレンジ上から2番目 “基本色+60%” 、一番右下の累計セルはオレンジ上から3番目の2番目 “基本色+40%” を使っています。これは単にオレンジ系統色で明暗差があるだけなのですが、同系統色で揃えることにより『この系統色のセルは合計グループのセル』という認識と、色の明暗で『合計と総計の階層の上下』を連想させます。この色の明暗だけで先程の5秒で第一印象と視線誘導を行っているわけです。
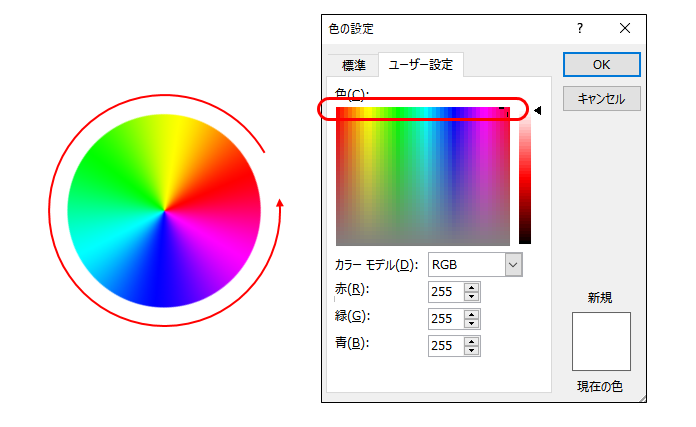
色の明暗に限らず、デザインにおいて色というものはムチャクチャ奥が深くて難しい話なので、この場ではあまり偉そうな事は言えないんですが…もう一つ、基礎知識で色相環というものを頭に入れておくだけでExcel上の配色は格段にスムーズになります。
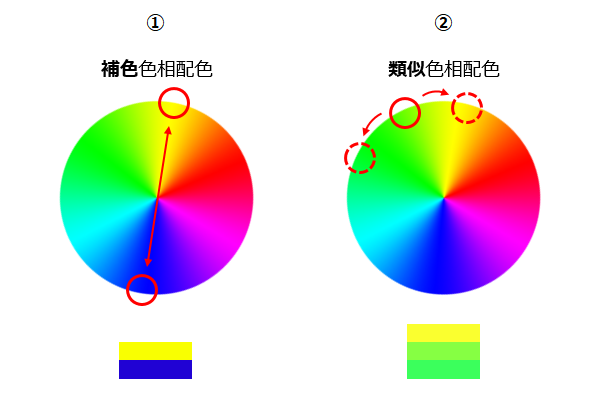
色相環でサクッとイメージ管理

色相wikiより抜粋
色相の総体を順序立てて円環にして並べたものを色相環(しきそうかん、英: color circle)と言う。色相環上では、補色を反対の位置に設ける。
色相環は上図のようにカラーパレットで擬似的に確認ができます。色相環を使って僕がオススメするサクッとExcelに活かせる2点を挙げます。この2つは何にでも応用ができます。
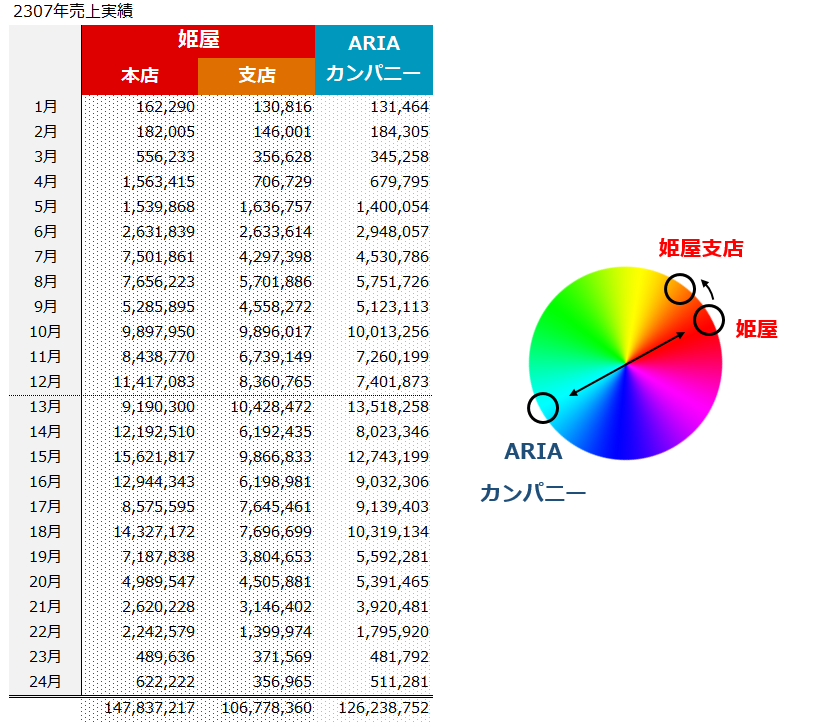
①補色色相配色は要素に対照性を与える
②類似色相配色は要素に類似性を与える
①補色色相配色は、色相環の真逆に当たる色同士の組み合わせが要素に対しても同じく真逆の印象を与えます。「AとBは全く別物です」とか「Aのグループの中でBは特殊です」等、要素にコントラストや変化をガッツリつけたい時に有効です。
②類似色相配色は、色相環の近くの色の組み合わせで、調和や統一感を出します。「A~Dは同じグループに属します」とか「Aの次はB、Bの次はCです」等、要素を並べたり順序付けたりしたい時に便利です。またこの類似色相は先程登場した明暗と同じような使い方も出来ます。

上図の例では、姫屋のライバル店でもあるARIAカンパニーは補色色相の関係、支店は姫屋グループなので類似色相で配色してみました。隣同士のセルで2つの色を並べるとこのような強いコントラストの印象になります。実際にこんな小さい表でコントラストをアピールする必要は無いですが、少し離れたセル同士で補色の色を配置して「お、この2つのセルは何か対となる意味があるのか」とイメージさせる事も出来ます。
まとめ
色々と書きましたが、これらのカラーや印象操作については自分の所属する会社やチームのトーン&マナーがあるならば、まず第一にそれに従って下さい。特に対外的なコンテンツの場合には注意です。
また、これらの小手先テクニックは多用しすぎると重要な要素がわかりづらくなり効力が激減します。それどころか、情報過多によるミスコミュニケーションが運用リスクとなってしまいます。表現したいことが多すぎる場合は、一旦全部盛り込んでしまった後に優先度の低い順に削っていくと良いです。
もう一点、対外的なシーン等でちゃんと意味のあるデザインが必須なクリエイティブ要素は小手先テクニックなんかで作らずプロに外注してください。
この講座はExcelコンテンツを作り終われるまでを目標にしているので、そもそもスタートできないと話が始まりません。最後まで作り上げるのに労力がいるのはもちろんですが、何より0から始める時は最初の一手目に最もパワーを使います。第2回『Excelコンテンツの作り方 前編&後編』がそのベクトルをしっかり定めることに貢献できれば幸いです。
次回はWebクロールツール作成に入ります。まずはマクロ(VBA)をいじる準備をしましょう。
第3回『最低限知っておきたいVBA知識』お楽しみに!
(´ー` )ノシ
<– 前回『第2回~前編~:『Excelコンテンツの作り方』一手目の突破口』
-
前の記事

【とあるGAFAの表計算教室】第2回~前編~:『Excelコンテンツの作り方』一手目の突破口 2021.10.31
-
次の記事

ついに開始!Audible(オーディブル)の聴き放題プラン!以前のコイン制と徹底比較!【Amazonのオーディオブック】 2022.01.08